Change history and highlighted changes
When Distill detects a change in a monitor, it saves the latest version of the monitor in its change history. To find out what has changed in the monitored web page, you can see its change history.
How to check the change history?
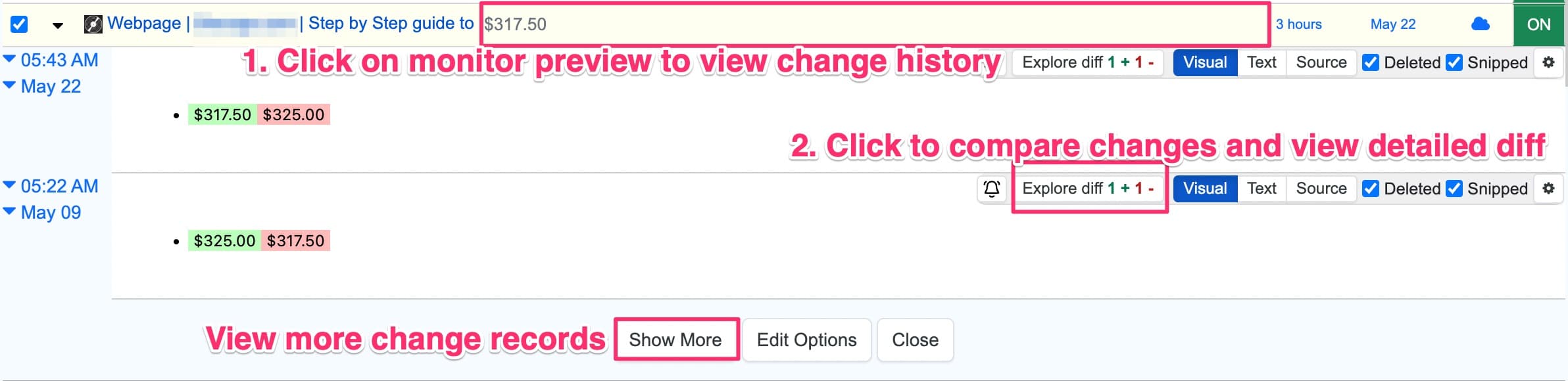
To check the change history, click the “content preview” of the monitor as shown below.

Added texts are highlighted in green and deleted texts are highlighted in red color. By default, only added texts are shown. If you want to see the deleted text as well, you can check the “Deleted” option in the history view. If you want to modify the default display, you can click on the settings (cog) icon located in the diff view and select the “deleted” option.
Enabling the “Snipped” option can be beneficial when the monitored section is lengthy or when you are monitoring the entire webpage. Once selected, the change history will trim the contents and show the text surrounding the changes.
You can see the changes in three modes -
- Visual (default) - In “Visual mode”, changes in the monitored text display as they appear on the webpage.
- Text - In “Text mode,” changes are displayed as plain text without any webpage formatting.
- Source - “Source view” enables you to view changes in the source code of the monitored element. This view can help in troubleshooting selectors and creating more efficient selectors. Please note that this a view only. It does not track the source code; rather, it displays changes in the source code whenever change is detected in a monitor.
When you switch the mode or view of the change history, it will become the default for that specific monitor.
If you like to view more of the changes recorded for the monitor, click “Show more”. The number of change history available varies according to the subscription plan mentioned at https://distill.io/pricing/.
How to Explore Diff of changes?
If there are lots of changes in a monitor, you can use the “Explore diff” option to see the changes and compare them with other versions. It can be accessed from the change history. Here are the options that are available under Explore Diff:
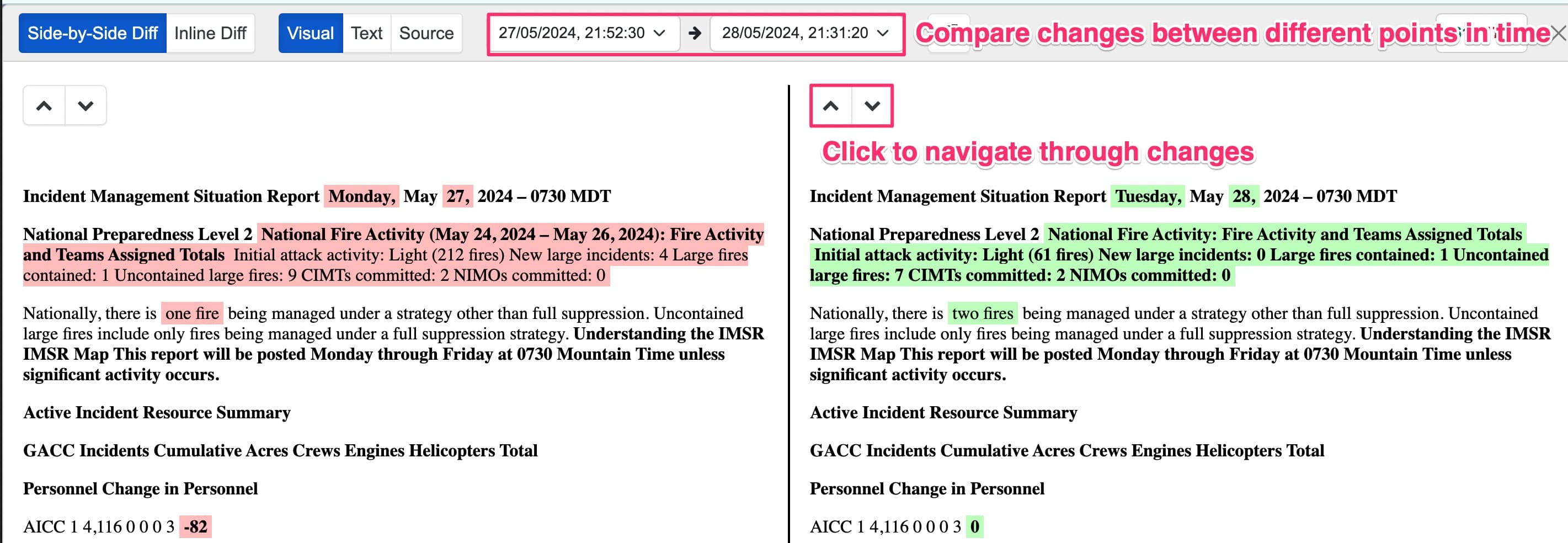
- You can compare the latest two versions and compare them side-by-side (default) or inline. In the Side-By-Side comparison, the right side shows the latest version with added text highlighted in green. The left side shows the previous version with text highlighted in red that has been removed in the latest version. In inline view, you will see the latest version with added text highlighted in green and deleted in red in a single view.
- You can compare any two versions and not just the latest ones. For this, you need to change the dates from the dropdown.
- You can navigate through each change by clicking on the “next” and “previous” buttons.

Whenever a change is detected, a new version is always added to the history, regardless of the condition. However, if actions for alerts are set, you will not receive alerts if a change is detected and the condition is false.
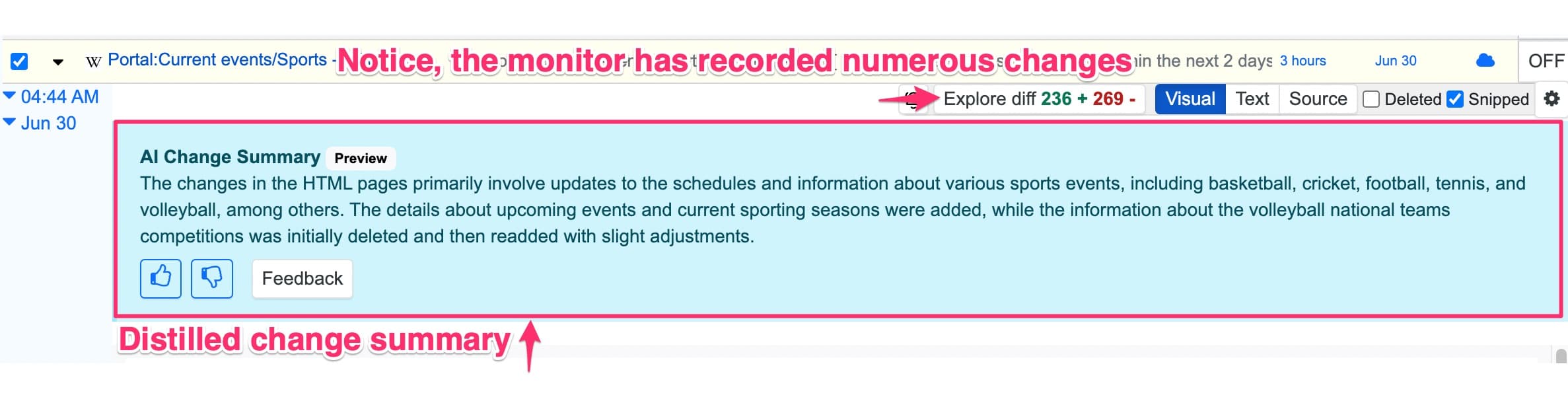
If there are many changes across the webpage, the AI change summary feature can automatically condense the detected changes into 2-3 lines. This feature is available in the enterprise plan.

FAQ
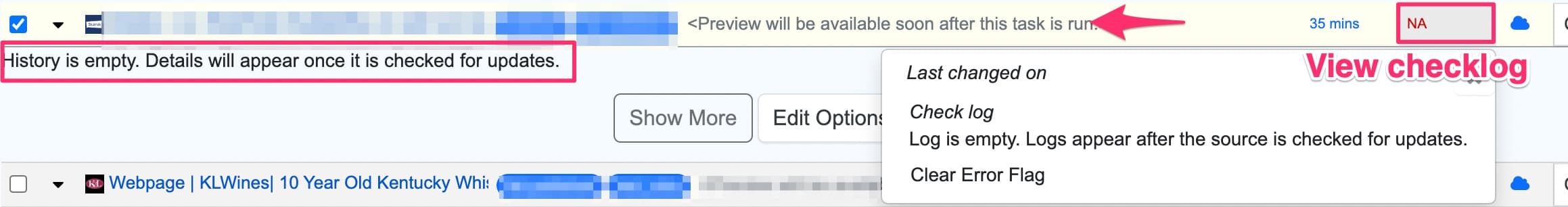
Why is my change history empty?

The change history only appears after the monitor has run checks. You will see a message saying, “Preview will be available soon after this task is run.” Follow these steps:
- Run the monitor: Use the required device (local devices for extension and desktop app, cloud for web app) and click the run button. The preview will appear once the monitor has run.
- View the check log: Check the log for details on why the checks are not running. An empty log will show “NA.” A red entry indicates an error that needs troubleshooting.
- Address access issues: If the monitor is not running, the website might be blocking Distill’s remote browsers. Try using proxies for cloud monitors or set up local monitors.
Here’s a short video guide on accessing and viewing the change history of the monitors in your watchlist.
Suggested Reading
 Distill
Distill